글을 작성할 때 수식을 쓸 일이 많아져서 이참에 다른 블로그들을 참고해서 정리하였다.
1. 게시글 HTML 수정하기 (일회용)
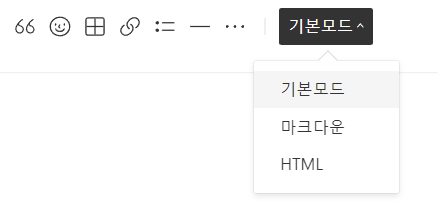
아래 코드를 복사한 뒤, '기본모드' 에서 'HTML'로 변경해준다.
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
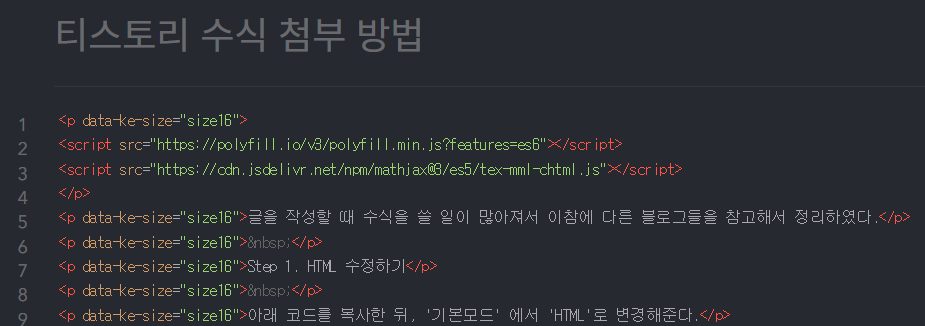
변경하게 되면 아래와 같이 지금까지 작성한 글이 HTML 양식에 맞게 변형되어 있는데,이때 위에서 복사한 코드를 제일 위쪽에 아래 그림과 같이 붙여넣어준다.

2. 티스토리 스킨 HTML을 수정 (영구)
위 방법은 글을 쓸 때마다 설정해주어야 하는것 같다. 수식을 자주 쓰는 사람이라면 한번 해두는게 여러모로 편하기 때문에 이 방법을 추천한다.
우선 다시 아래 코드를 복사한다.
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
복사를 하고 난 뒤, 블로그 관리로 들어가서 꾸미기 > 스킨 편집으로 이동한다.

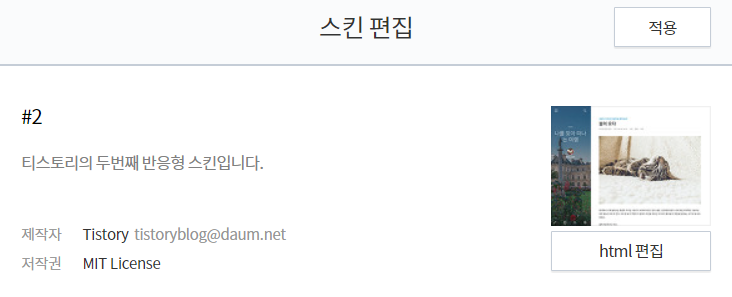
스킨 편집으로 이동하면 아래처럼 html 편집을 누르게 되면 HTML 코드가 보이게 된다.

아까 복사해두었던 코드를 <head> 태그 사이에 붙여넣어준 뒤, 적용을 해 준다.
그러면 \\( 와 \\) 사이에 LaTex 수식을 넣으면 적용이 된다.
예를들어 아래와 같이 수식을 작성하게 되면
\( h_t = z_t \odot h_{t-1} + (1-z_t)\odot \tilde h_t \)\(h_t = z_t \odot h_{t-1} + (1-z_t)\odot \tilde h_t \)
위처럼 보이게 된다.
다른 방법으로는 \$$ 와 \$$ 사이에 수식을 넣는 방법도 있는데, 이 방법을 사용하면 다음과 같이 보인다.
$$h_t = z_t \odot h_{t-1} + (1-z_t)\odot \tilde h_t $$$$h_t = z_t \odot h_{t-1} + (1-z_t)\odot \tilde h_t $$
보이는대로 가운데 정렬이 되어서 보이게 되며, 사실 \\( 와 \\) 사이에 수식을 쓰고 위의 메뉴바에서 가운데 정렬을 시켜줘도 똑같이 적용되기 때문에 본인이 편한 쪽을 사용하면 된다.

[Reference]
'자유로운 이야기' 카테고리의 다른 글
| [백준] Solved.ac Gold 3 & Class 4 달성! (1) | 2023.08.02 |
|---|---|
| [백준] 14500번 - 테트로미노 (0) | 2023.06.21 |
| Solved.ac 골드 5 달성! (0) | 2023.06.13 |
| 논문을 Review 한다는 것 (0) | 2023.05.04 |
| [Server] SSH를 이용하여 집에 있는 컴퓨터와 연결해서 사용하기 (9) | 2021.11.23 |



